How to Configure Charles To Simulate Server Error
Note: This post was written using Charles v4.2.7. Some details may differ in later versions.
When writing any network-client app, it's a good idea to test how it handles server errors. Using Charles as a proxy, you can easily simulate server errors from web APIs. (Protocols other than http and https aren't currently supported, from what I can see.)
Two essential steps:
- Match the request URL, so that Charles knows which responses should be rewritten to look like server errors
- Replace the standard "good response", which is typically 200 OK, with an error response, such as 503 Service Unavailable
Optional third step:
- Replace the body of the response
Within Charles, this is all done via the "Rewrite" tool, available in the Tools menu. Here's a step-by-step description of adding a rewrite rule that returns a 503 Service Unavailable error instead of a 200 OK.
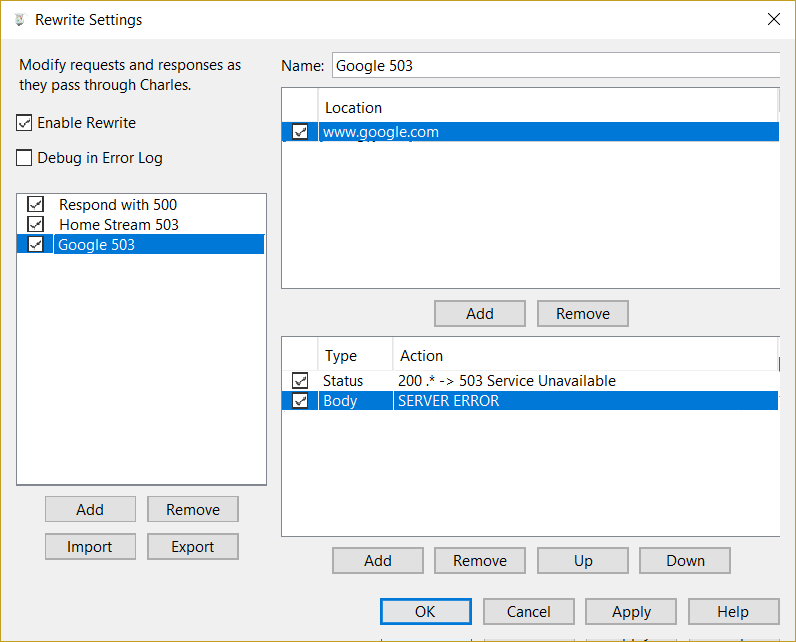
- Open Rewrite Settings dialog (Tools -> Rewrite...)
- Click "Add" button to create a new rewrite
- Give it a name
- Add one or more location-matching rules (this takes care of step 1 from above)
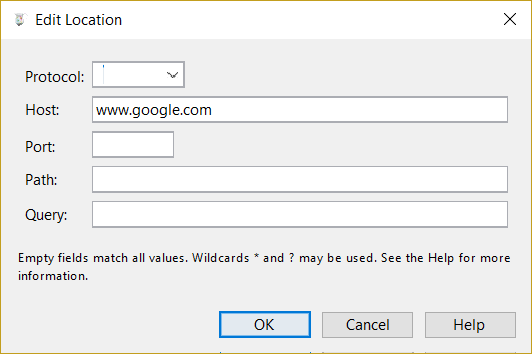
- Click the "Add" button to create a new location-matching rule
- Enter as few matching criteria as possible to describe the URLs you are trying to match (e.g., if you don't care whether it's http or https, just leave protocol blank)
- Add rewrite rule for the response status (this takes care of step 2 from above)
- Click the "Add" button just below the rewrite rules pane (in the lower-right corner of the Rewrite Settings window)
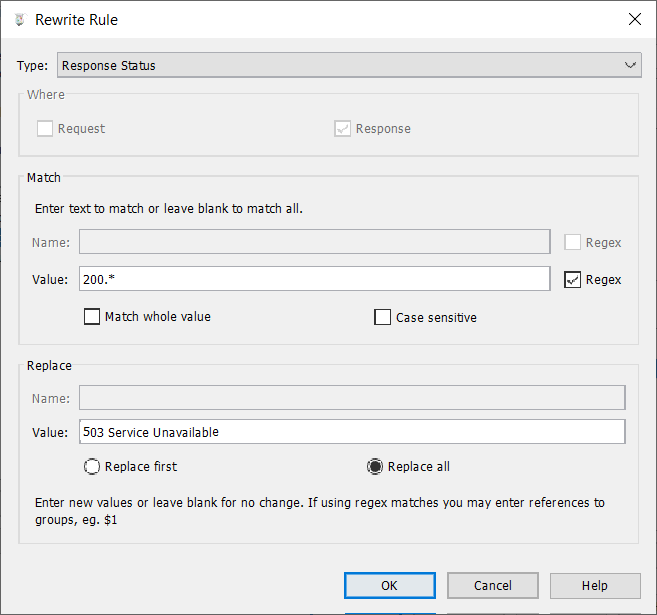
- You should now see the Rewrite Rule dialog
- From the "Type" drop-down at the top, select "Response Status"
- You can ignore the "Where" group box, with its "Request" and "Response" check-boxes, which should be grayed-out once you choose "Response Status" (since this only ever applies to server responses)
- In the "Match" box, enter "200.*" in the value field (no quotes) to capture the 200 numeric code plus any text after it (typically "OK"), and check the "Regex" box
- In the "Replace" group box, enter "503 Service Unavailable" in the value field, and make sure to select "Replace all"
- Click OK
- Optionally, add another rewrite rule for the body of the response
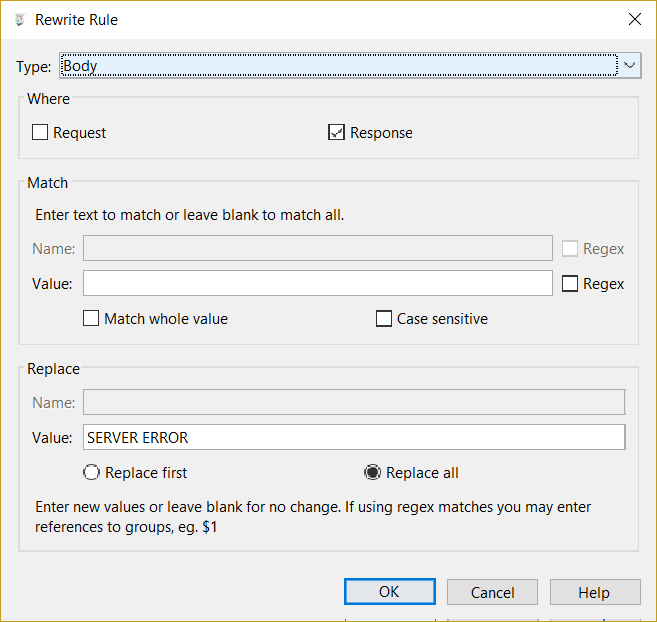
- Click "Add" to create a second rewrite rule
- Select "Body" from the "Type" drop-down
- Uncheck "Request" and check "Response"
- Ignore the "Match" group box, since we want to match whatever is in the real/valid response and replace it with a plain-text error message
- In the "Replace" group box, enter "SERVER ERROR" or something similar in the value field, and make sure "Replace all" is selected
- Click OK
When you're done, you should end up with something like the "Google 503" example shown in screenshots below. To test this out, make sure "Enable Rewrite" is checked in the Rewrite Settings dialog, and try browsing to http://www.google.com.